Application
Defining Internal URLs
Internal URLs are links that open within your desktop app window instead of an external browser window i.e. Chrome, Safari, Firefox etc.
If you want to force a page to open in the user's browser then you can use our
openUrlInBrowserAPI.
By default, login provider URLs (also known as OAuth) and URLs on the same domain as your app are considered internal.
Here is an example of some links considered internal and external if your web app is https://www.icecream.com:
Login providers currently supported include: Facebook, LinkedIn, Github, Twitter and Google.
Adding Internal URLs
You can add more internal URLs if needed.
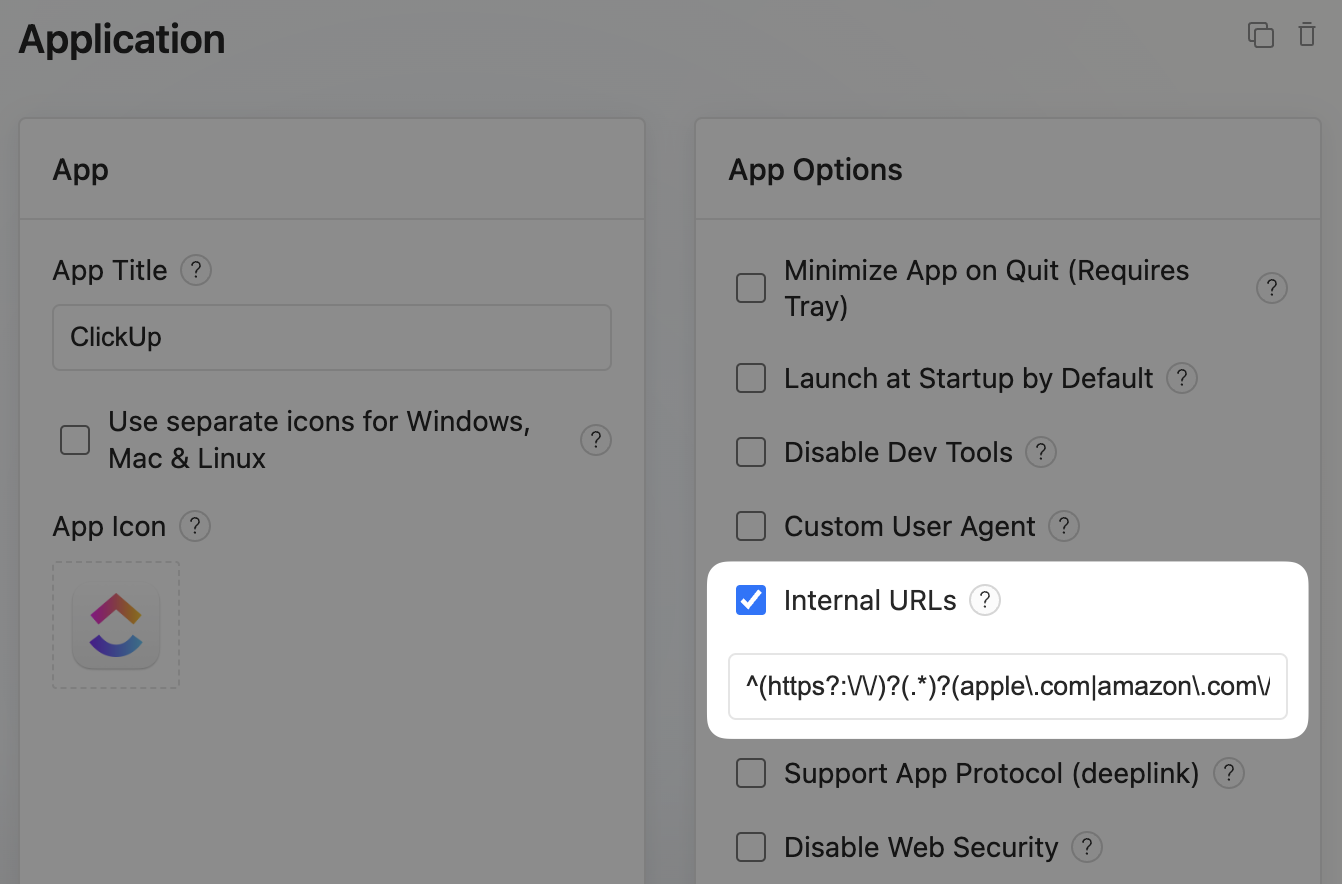
In your Edit app page, select the Internal URLs checkbox under App Options. Here you can add a regex (short for regular expression) of URLs to be considered internal.
For example, if your app is https://www.icecream.com and you want to include the domains of apple.com and amazon.com as internal, this is how the regex input would look:
Configuring this correctly can be tricky so if you have any trouble please get in touch and we will help you out.